Herramientas de diseño web: Impulsa tu presencia digital

¿Qué son las herramientas de diseño web?
Las herramientas de diseño web son aquellos recursos que nos ayudan con los requerimientos técnicos y creativos a la hora de construir espacios digitales (sitios web, landing pages, emails, etc.).
Herramientas de estilos de diseño web.
En la era digital actual, contar con las herramientas adecuadas es fundamental para destacar en el diseño web. Ya sea que estés creando un sitio web desde cero, mejorar el diseño de uno existente o simplemente crear una landing page para tu sitio web, existe una variedad de herramientas disponibles para satisfacer tus necesidades. El diseño web requiere una combinación de creatividad y funcionalidad. Para ayudarte en esta tarea, existen herramientas específicas que te proporcionarán los recursos necesarios a la hora de crear diseños profesionales.
Adobe Color para crear combinaciones de colores perfectas.
Con Adobe Color, puedes explorar diferentes paletas de colores, crear tus propias combinaciones y obtener códigos de color precisos para asegurarte de que tus diseños sean atrayentes y coherentes.
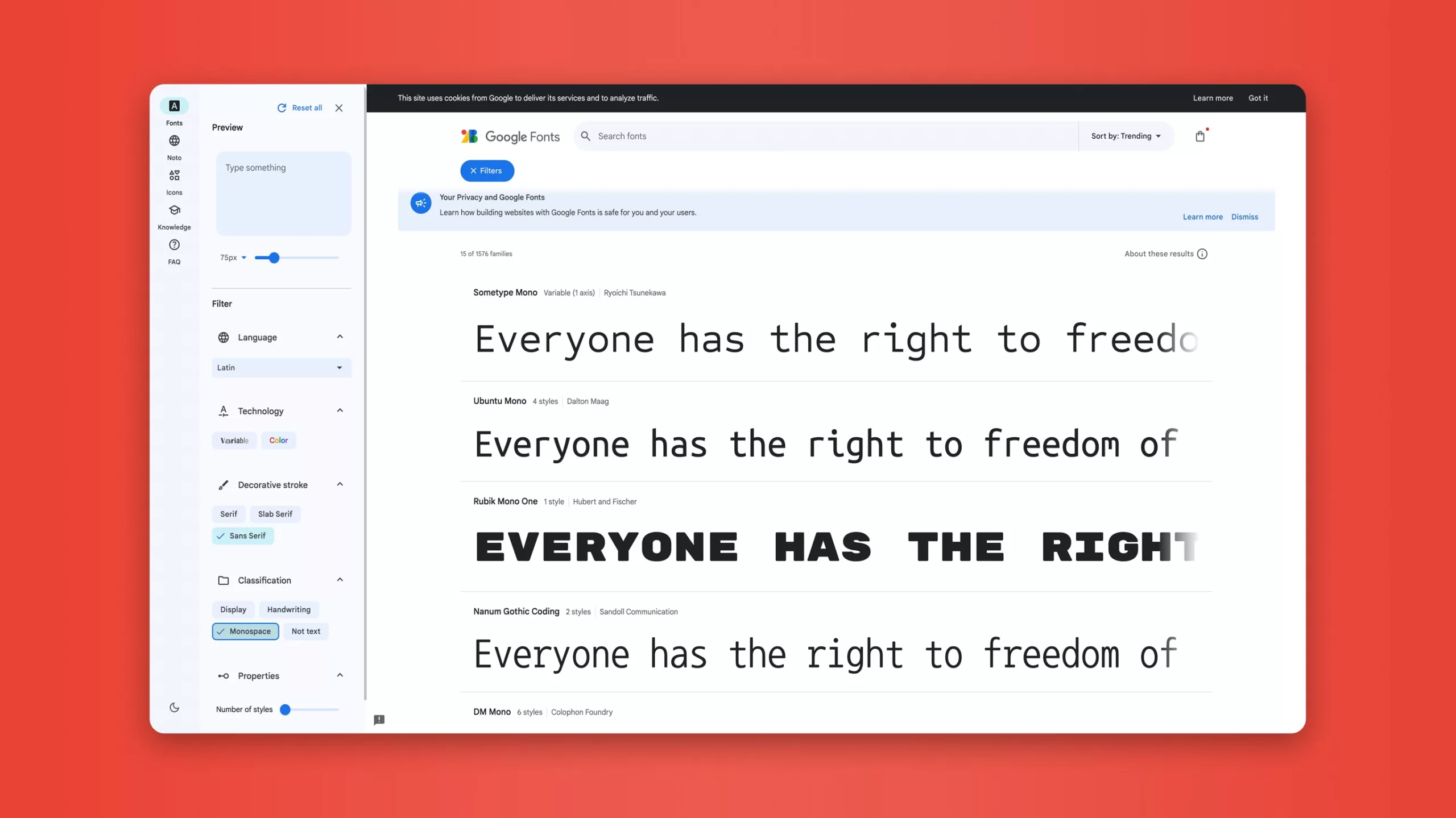
Google Fonts para añadir estilo a tus diseños con tipografías.
Google Fontsofrece una amplia selección de fuentes gratuitas y de alta calidad que puedes incorporar a tus diseños para darles un toque único y atractivo.
 Muestra de Google Font
Muestra de Google Font Proto para diseñar prototipos web.
Proto.io es una plataforma en línea que te permite crear prototipos interactivos para aplicaciones y sitios web sin la necesidad de escribir código. Proporciona una interfaz intuitiva que permite a los usuarios diseñar, probar y compartir prototipos de manera eficiente. Se pueden simular web para ver la experiencia de usuario, incorporar interactividad, y recopilar comentarios para iterar y mejorar el diseño antes de la fase de desarrollo. Una herramienta valiosa en el proceso de diseño.
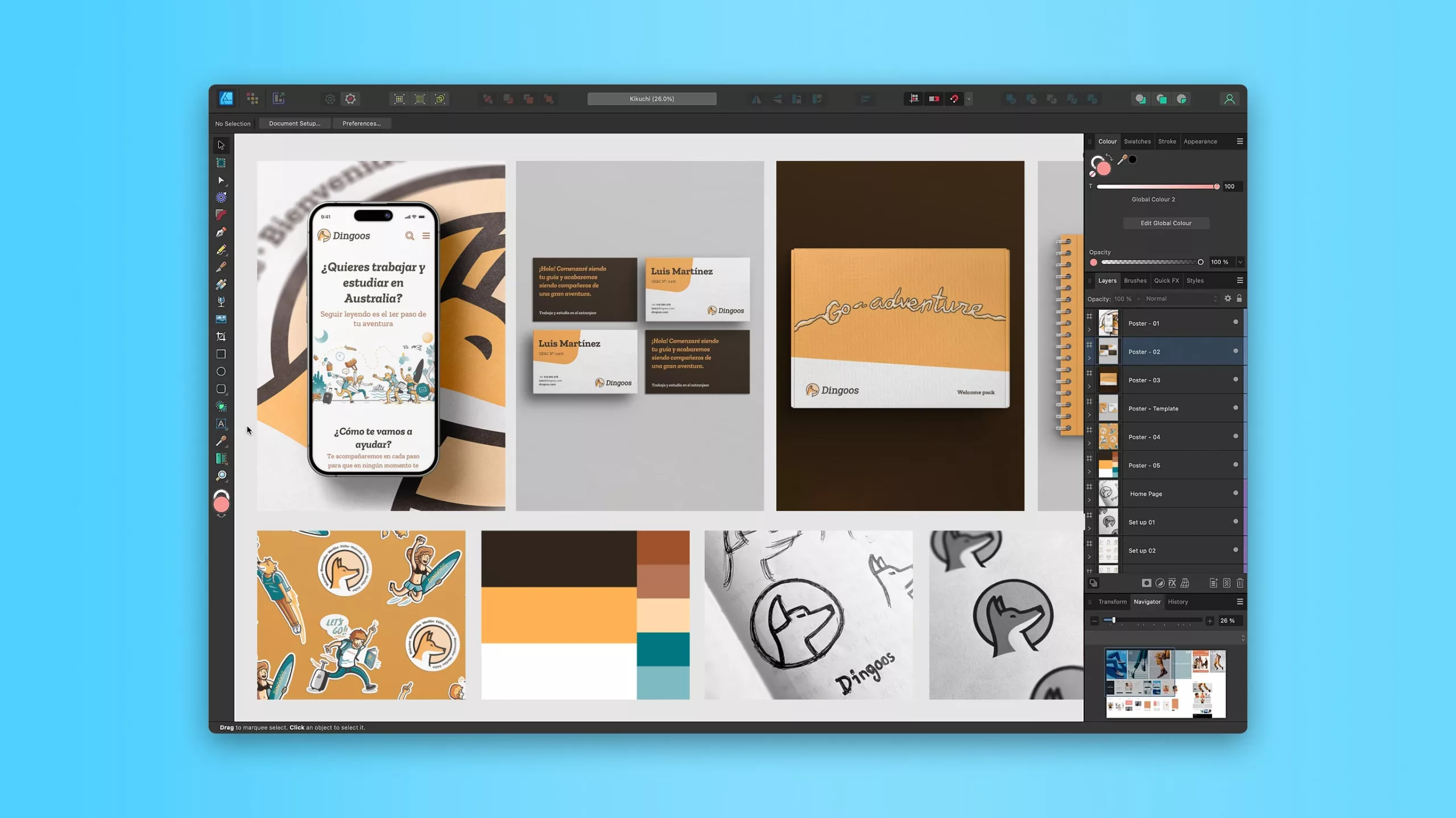
Affinity Designer para crear diseños de calidad.
Affinity Designer es una poderosa herramienta de diseño gráfico que te permite crear ilustraciones, íconos y diseños. Con una interfaz intuitiva y herramientas avanzadas, este software es ideal si quieres llevar tus diseños al siguiente nivel.
Tally para crear formularios fácilmente.
Tally es una herramienta que te permite crear formularios personalizados de manera fácil y rápida. Con características avanzadas como validación, lógica condicional y conexiones con servicios externos como Stripe, esta herramienta es ideal para simplificar el proceso de diseño de formularios en tu sitio web.

Herramientas de edición de código.
Sublime Text para editar código.
Sublime Text es un editor de código personalizable y eficiente que te permitirá trabajar en tus proyectos de diseño web con facilidad. Tiene una versión gratuita que te permite trabajar de manera profesional. Con funciones avanzadas y una interfaz intuitiva, este editor se ha convertido en una herramienta indispensable para muchos diseñadores web.
Visual Studio Code.
Visual Studio Code es un editor de código fuente desarrollado por Microsoft. Su diferencia con Sublime Text es que es gratuito y además es una herramienta de código abierto, lo que significa que los usuarios pueden contribuir a su desarrollo y personalizarlo según sus necesidades.

Bancos de imágenes gratuitas y premium.
En el mundo del diseño web, contar con las imágenes correctas puede marcar la diferencia en la calidad y el impacto visual de tus proyectos. Para ello, existen diversas opciones de bancos de imágenes gratuitas y también premium que brindan acceso a una amplia variedad de fotografías profesionales.
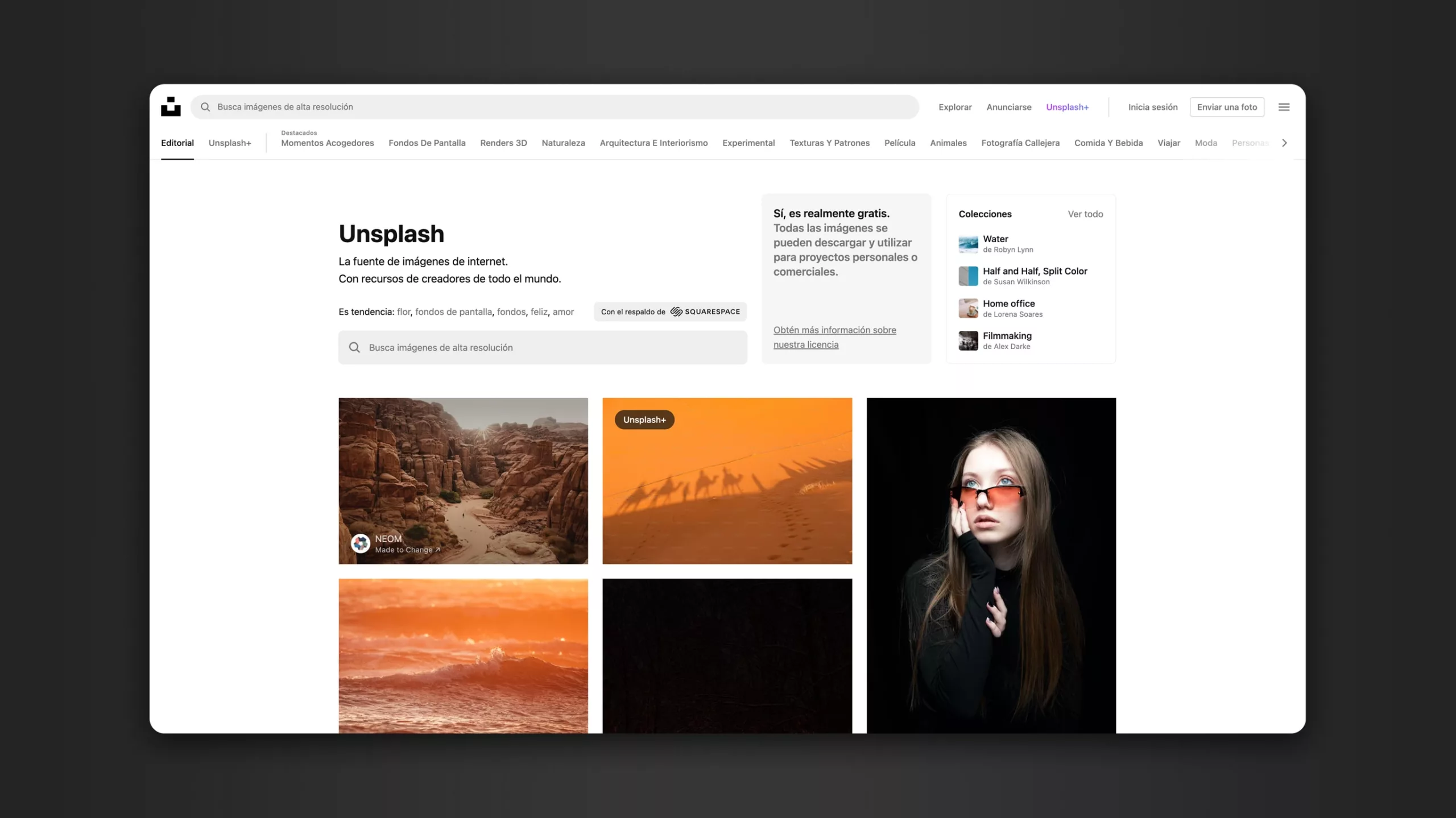
Unsplash para imágenes de alta calidad gratis.
Unsplash se ha convertido en una plataforma muy popular para encontrar imágenes libres de derechos de autor. Con una amplia selección de fotografías de alta resolución, podrás encontrar fácilmente las imágenes que se ajusten a tus necesidades. Desde fotografía de paisajes hasta retratos, Unsplash ofrece una gran variedad temática para enriquecer tus diseños.
Shutterstock para imágenes más profesionales.
Si buscas una opción más completa y profesional, Shutterstock es una excelente alternativa. Este banco de imágenes premium cuenta con una amplia biblioteca que incluye fotografías, ilustraciones y vectores de alta calidad. Además, permite una mayor personalización en la búsqueda, lo que facilita encontrar exactamente lo que estás buscando.

Iconos y elementos gráficos para tus diseños.
Además de las imágenes, los iconos y elementos gráficos son elementos clave para agregar personalidad y estilo a tus diseños web. Existen diferentes plataformas que ofrecen una amplia variedad de opciones para elegir.
Flaticon para obtener iconos en diferentes formatos.
Flaticon es una biblioteca de iconos que cuenta con una amplia variedad de opciones en distintos formatos. Desde iconos vectoriales hasta iconos en formato PNG, podrás encontrar la categoría y estilo que necesitas para complementar tus diseños de manera creativa.
Iconfinder para encontrar iconos más avanzados.
Iconfinder es otra plataforma que destaca por su amplia biblioteca de iconos de alta calidad. Con opciones de búsqueda avanzada y una gran variedad de estilos, podrás encontrar fácilmente el icono adecuado para tus proyectos. Además, te permite descargar los iconos en distintos tamaños y formatos para adaptarlos según tus necesidades.

Herramientas para gestionar y optimizar tu sitio.
En el mundo del diseño web, la gestión eficiente del contenido es clave para mantener un sitio web actualizado y atractivo para los usuarios. Herramientas como WordPress o Webflow son muy recomendables debido a su fácil uso y la expansión que están alcanzando durante estos años.
WordPress para gestionar el contenido de blog.
WordPress es un sistema de gestión de contenidos (CMS) de código abierto y una plataforma de blogging que se ha expandido para convertirse en una de las herramientas más utilizadas para la creación de sitios web en todo el mundo. WordPress se destaca por su flexibilidad y su amplio ecosistema de temas y plugins.
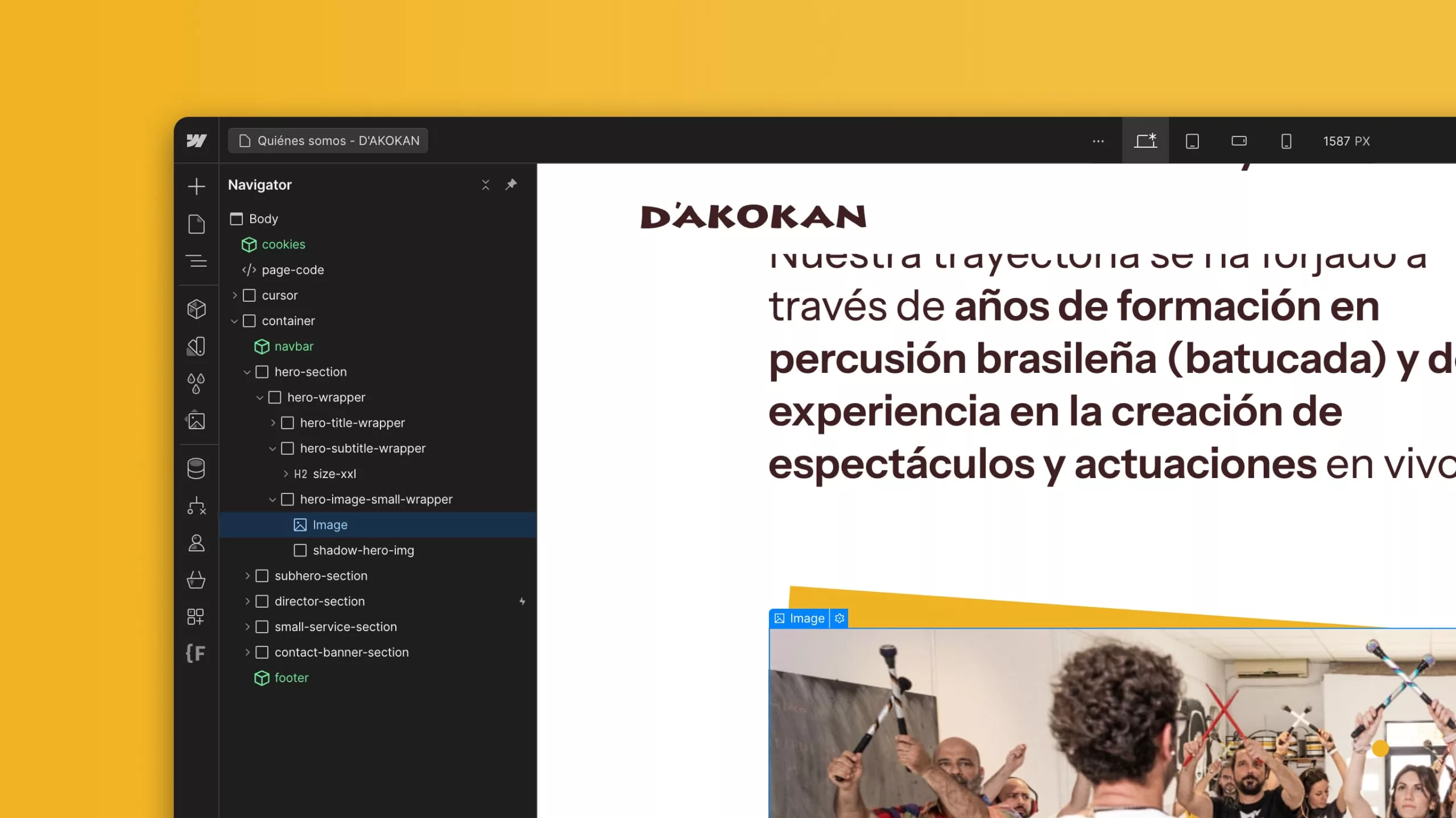
Webflow para crear webs potentes y visuales sin código.
Webflow es una herramienta en línea que combina funcionalidades de diseño web, desarrollo y gestión de contenido. Permite a los diseñadores y desarrolladores crear sitios web visualmente atractivos con características avanzadas, todo sin tener que escribir código manualmente en muchos casos. Su interfaz de diseño es visual e intuitiva y permite a los usuarios construir páginas web arrastrando y soltando elementos. Además, Webflow proporciona servicios de alojamiento integrados, lo que significa que puedes alojar tu sitio directamente en la plataforma. También facilita el proceso de despliegue sin tener que lidiar con configuraciones de servidor por separado.

Herramientas para mejorar la velocidad de carga.
La velocidad de carga de un sitio web es un factor determinante para garantizar una buena experiencia de usuario. Para evaluar y mejorar el rendimiento de tu página web, puedes utilizar herramientas como PageSpeed Insights y GTmetrix.
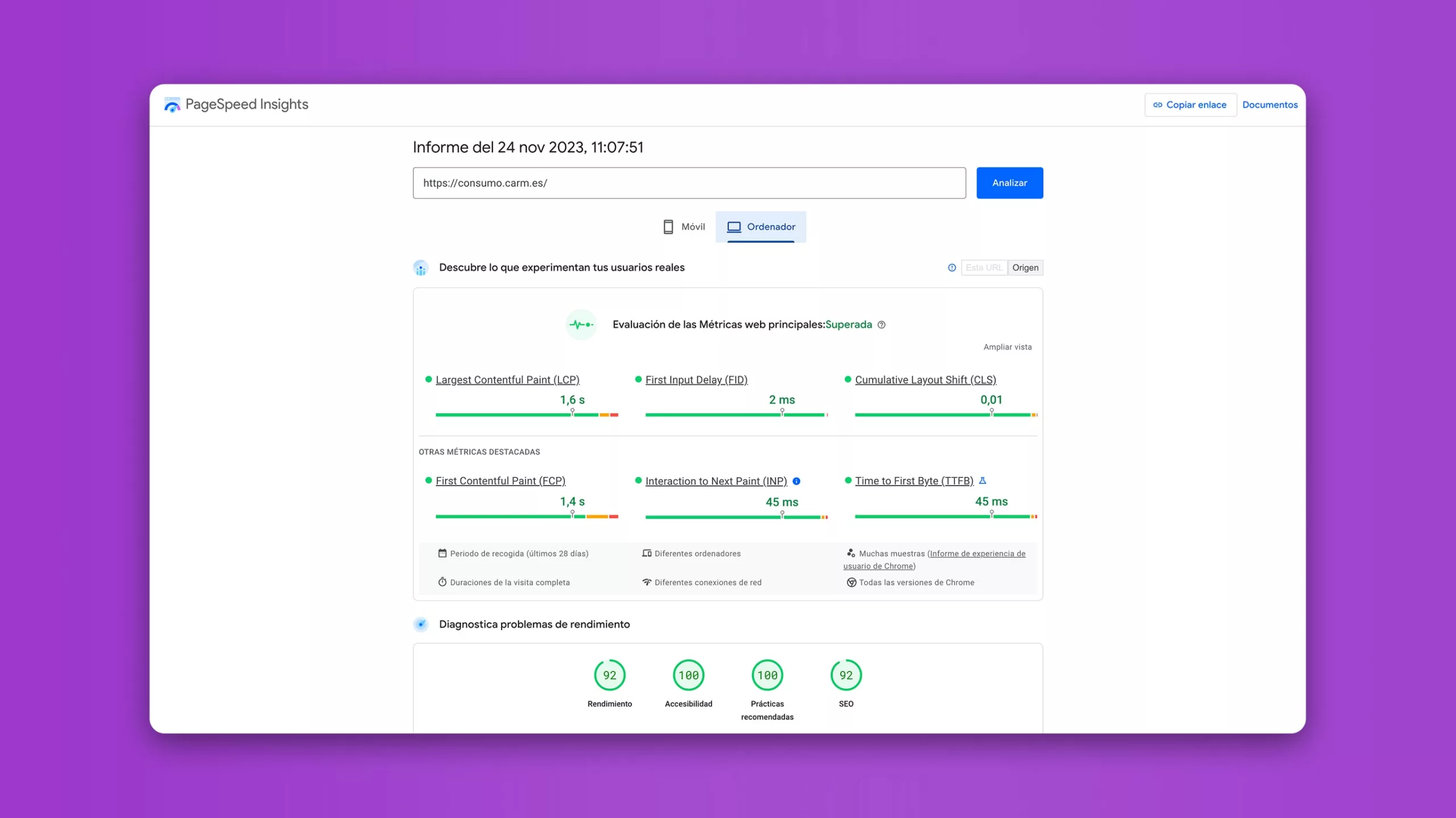
PageSpeed Insights.
PageSpeed Insights te proporciona recomendaciones específicas para optimizar tu sitio, evaluando aspectos como el tiempo de carga, el rendering y la compresión de imágenes. Con estas recomendaciones, podrás implementar mejoras concretas y aumentar la velocidad de tu sitio web.
GTMetrix.
Por otro lado, GTmetrix es una herramienta más completa que analiza el rendimiento de tu página web, identificando elementos que puedan estar afectando la velocidad de carga, como el tamaño de las imágenes, la compresión de archivos y la configuración del servidor. Con esta información, podrás realizar ajustes necesarios y lograr un rendimiento óptimo.

Herramientas de diseño web para redes sociales y marketing digital.
Las redes sociales se han convertido en una plataforma clave para promocionar tu negocio y llegar a tu audiencia de manera efectiva. Para destacar en este entorno digital, es fundamental contar con herramientas que te permitan crear contenido visual atractivo y de calidad.
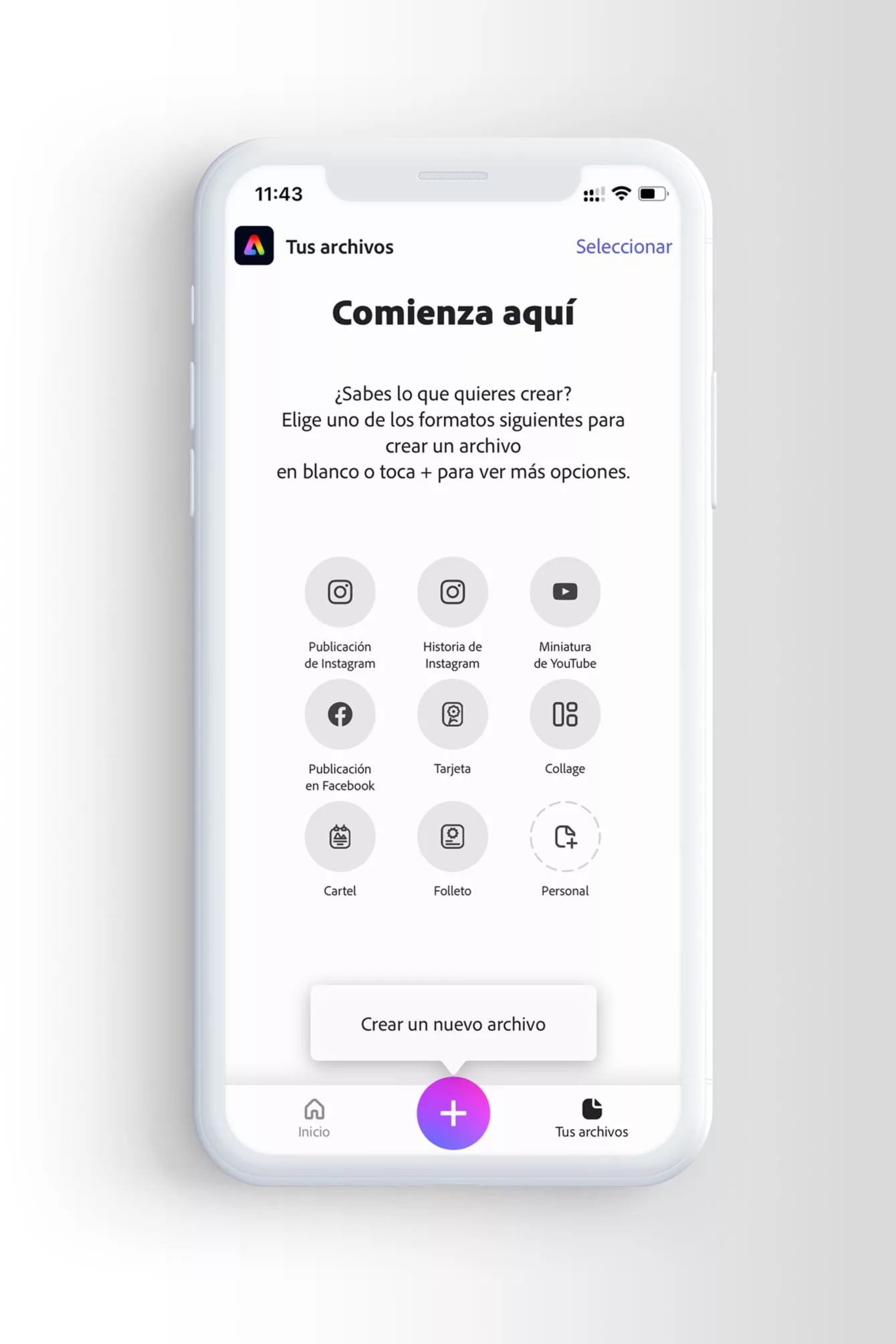
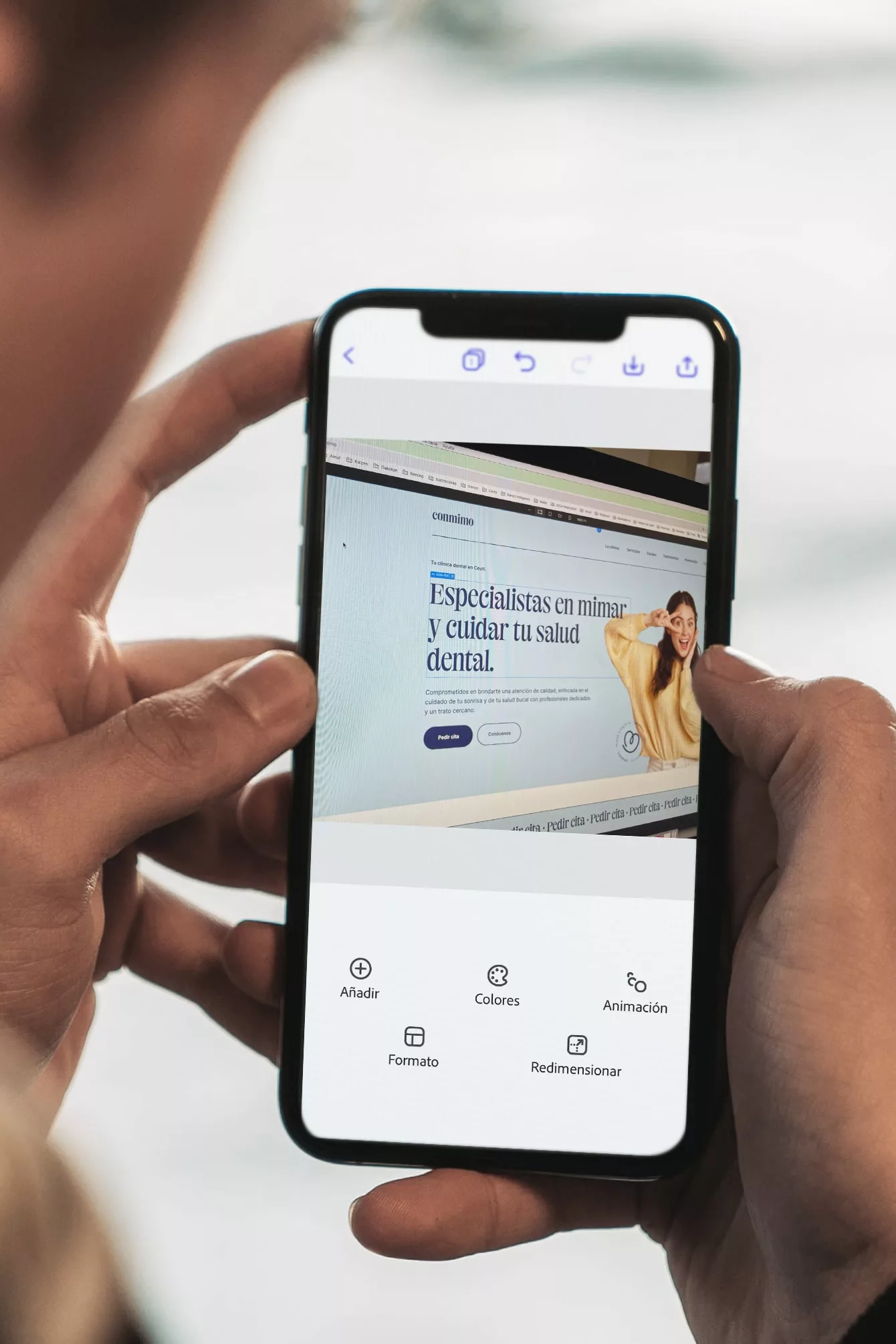
Adobe Spark para crear gráficos y videos.
Si buscas llevar tus publicaciones de redes sociales al siguiente nivel, Adobe Spark puede ser la herramienta perfecta para ti. Con esta aplicación, podrás crear gráficos y videos de alta calidad. Explora su amplia gama de plantillas y personaliza cada elemento para adaptarlo a tu marca. Ya sea que desees crear infografías, presentaciones o videos promocionales, Adobe Spark te brinda las herramientas necesarias para captar la atención de tu audiencia.
 Móvil con Adobe Spark
Móvil con Adobe Spark
 Muestra de uso de Adobe Spark
Muestra de uso de Adobe Spark
En resumen.
En diseño web, las herramientas desempeñan un papel de apoyo para potenciar la presencia digital. Desde opciones como Adobe Color y Google Fonts para diseñar visualmente atractivos, hasta Sublime Text y Visual Studio Code para una edición de código eficiente.
Plataformas de gestión de contenido como Webflow simplifican la creación y mantenimiento de sitios web. Además, en el ámbito del marketing digital, herramientas como Adobe Spark facilitan la creación de contenido visual de alta calidad para destacar en las redes sociales. La combinación estratégica de estas herramientas permite a los diseñadores y desarrolladores mejorar la creatividad, eficiencia y experiencia del usuario en sus proyectos web.
La selección cuidadosa y el uso efectivo de herramientas de diseño web son esenciales para el éxito en el entorno digital, abarcando desde el diseño visual hasta la gestión del contenido y la optimización del rendimiento.
Cabe destacar para terminar que todas estas herramientas están genial siempre y cuando haya un profesional del diseño que te pueda guiar y una vez esté creado toda la identidad visual y estrategia de marca de una manera adecuada.